困ったさん
困ったさん好みのカラーを見つけたけど、コードナンバーがわからない..



色コード表だけを見ても好きな色がわかりにくいですよね!
他のかたのブログやサイトを見ていて、「好きなイメージカラーだなぁ」「自分のサイトにも取り入れたい」って思うことありませんか?
「でも何色を使ってるのかわからない..」
大丈夫です!その色コード番号がすぐにわかる方法があります!
この記事を読めば、すぐに自分のブログで好きなカラーを使うことが出来ますよ!
これからブログを始めたいかたにはこちらもご参考にどうぞ..!


カラーコードを探すために必要なツール
Colorpick Eyedropper
Colorpick EyedropperとはWEBサイト上のカラーコードを調査することができるGoogle chromeの無料ツールです。
このツールを使うと他サイトで使われてるカラーの番号がわかるので、お気に入りサイトのカラーを簡単に使うことができるよ!



私も他の人のサイトで好きな色味に出会った時、どうやってその色を探せばいいのか迷いました。
Colorpick Eyedropperの導入方法
ではColorpick Eyedropperの導入方法を説明します。
Google chromeを開いて「Colorpick Eyedropper」のページへアクセス。



必ずGoogle chromeから開いてね!
こちらから飛べます
https://chrome.google.com/webstore/detail/colorpick-eyedropper/ohcpnigalekghcmgcdcenkpelffpdolg
サイトを開くとこのような画面になるので


右側の【chromeに追加】をクリックします。
クリックすると、「Colorpick Eyedropperを追加しますか?」と聞かれるので【拡張機能を追加】にクリック。


拡張機能が追加されるとこのような表示になります。


これでColorpick Eyedropperのダウンロードは完了です!
Colorpick Eyedropperの表示方法
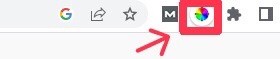
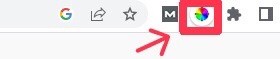
Colorpick Eyedropperを使うときは、Google chromeの画面右上にあるアイコンをクリック。


クリックすると、登録している拡張機能がずらりと表示されるので、


Colorpick Eyedropperの隣のピンのアイコンが青色になるようにクリック。
以上で画面右上にColorpick Eyedropperのアイコンが表示されるようになりました!
Colorpick Eyedropperの使い方
Colorpick Eyedropperの使い方は、気になった色を調べたいとき、そのサイトでそのまま画面右上のアイコンをクリックします。


そして調べたい色にカーソルを合わせます。
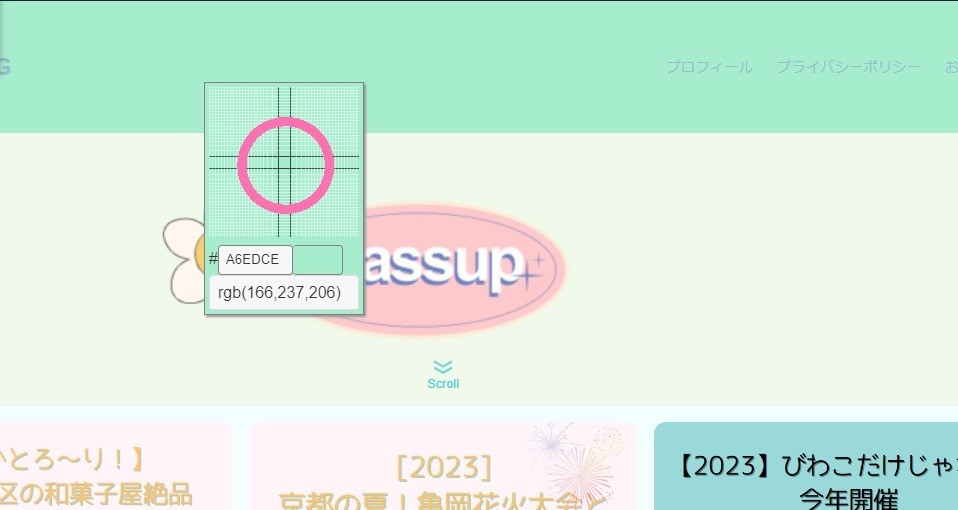
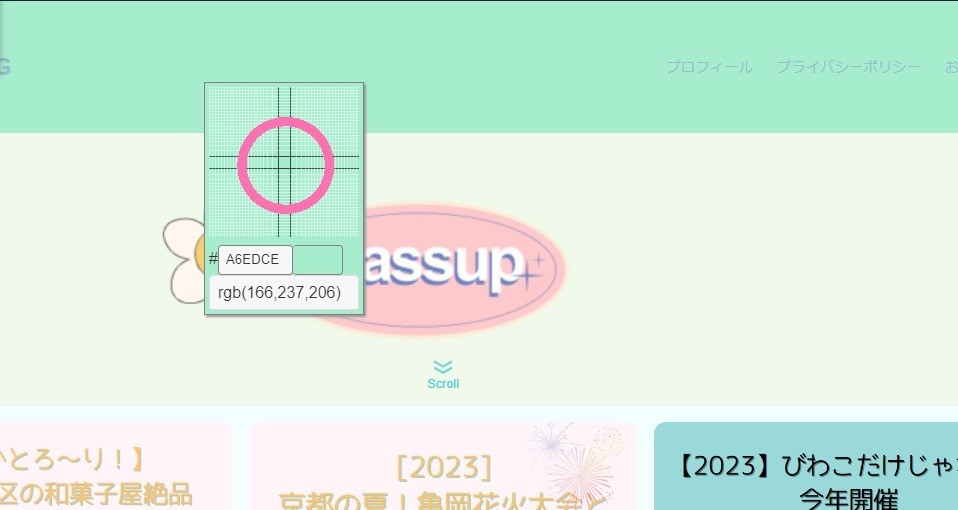
ここでは、私のサイトのトップページ部分にカーソルを合わせてみますね。
下の画像の丸で囲んだ部分、線がクロスした位置で計測してくれます。





位置がずれているように見えるけど、
パソコンのカーソルは色を指してるよ!
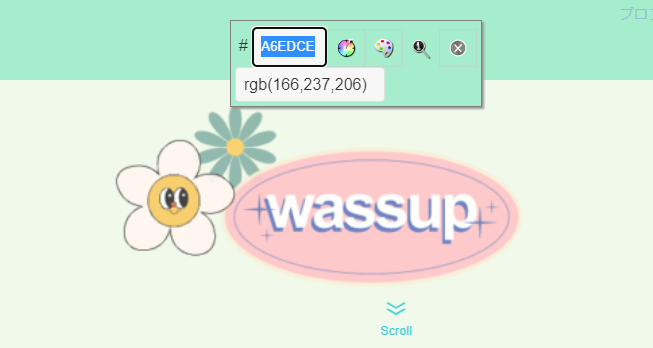
そうすると、画面上に#から始まるカラーコードが表示され、この色は「#A6EDCE」がカラーコードという事がわかります。
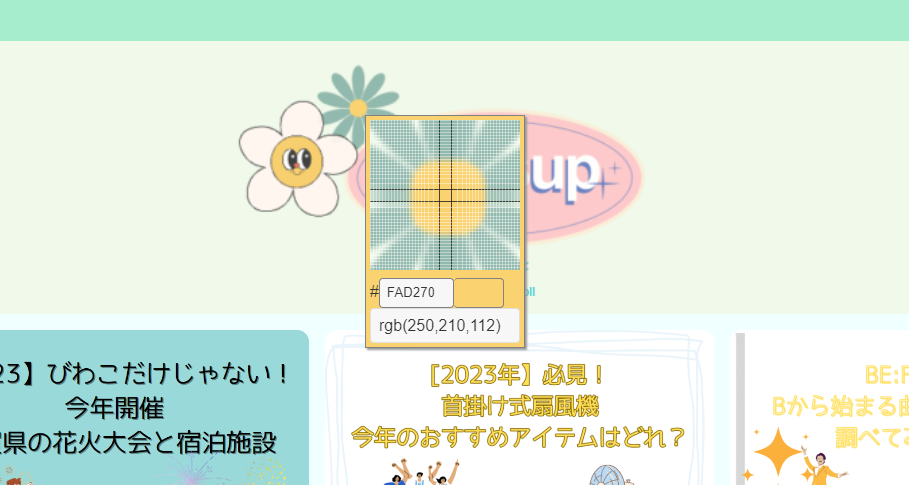
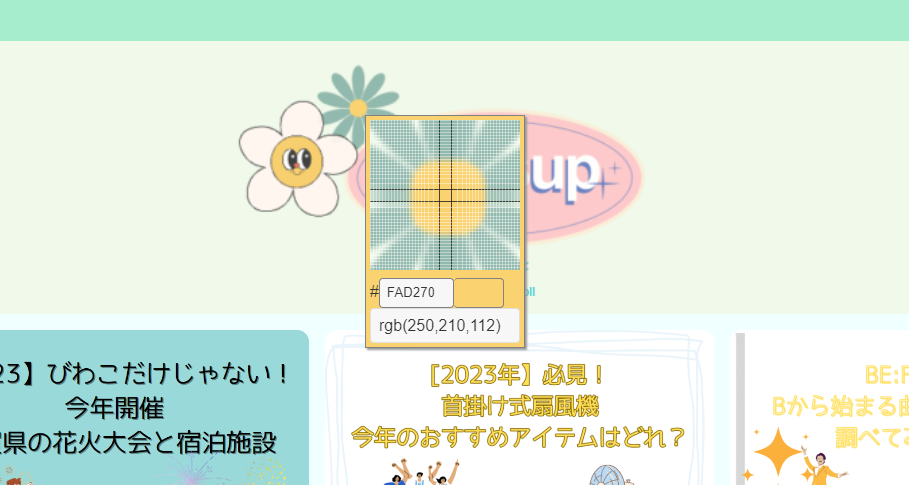
今度はわりと小さいお花の真ん中部分にカーソルを合わせると、、カラーコード「#FAD270」が表示されました。


カーソルを色に合わせるだけなので、とっても簡単!
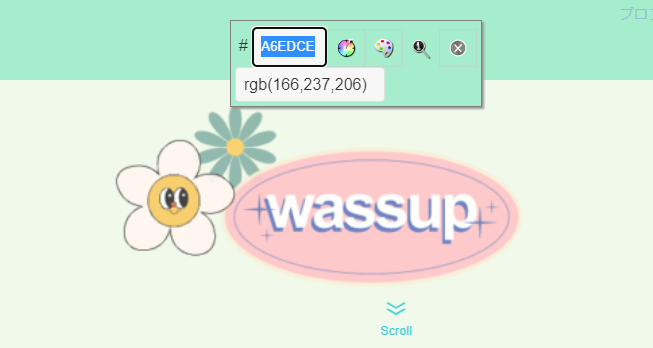
この状態のままクリックすると、下の画面のような表示になり簡単にカラーコードがコピーできます。


コピーしたカラーコードは、自分専用のnoteやメモに張り付けて、忘れないように保存しておくか、色も一緒に覚えておきたい場合は画面をスクショしとくといいですね。
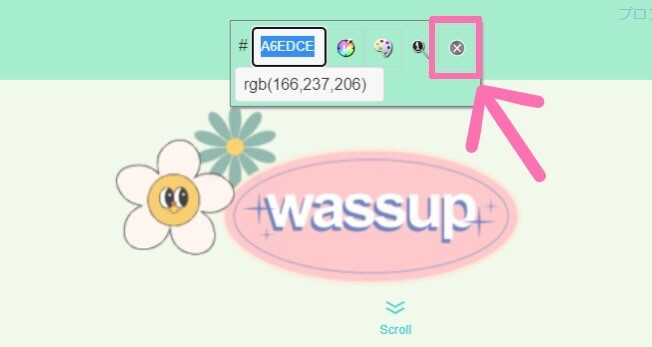
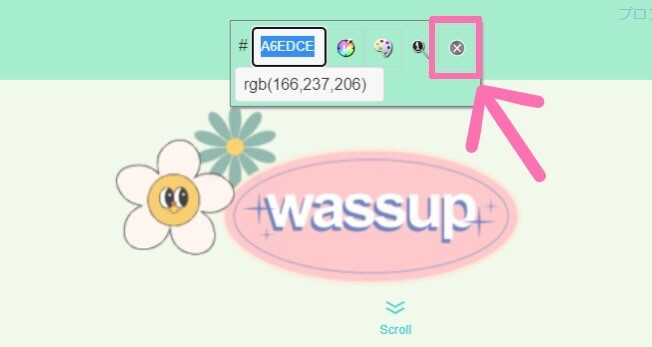
そしてColorpick Eyedropperを終了したい時は、上の状態で右にある☓印をクリックすると終了できます。


自分のブログにカラーを設定する
自分の好きなカラーを見つけたあとは、ブログのカラー設定をしよう!
ここでは私が使用しているSWELLでの設定方法を紹介します。
SWELLでは、WordPress管理画面にある「カスタマイザー」から基本カラーの設定が行えます。
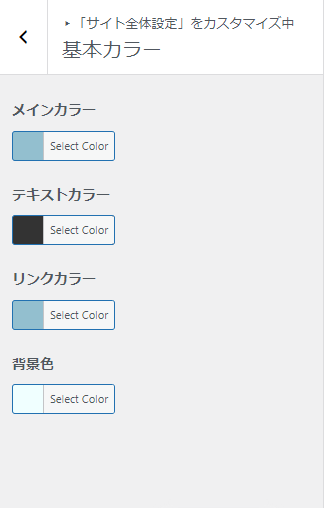
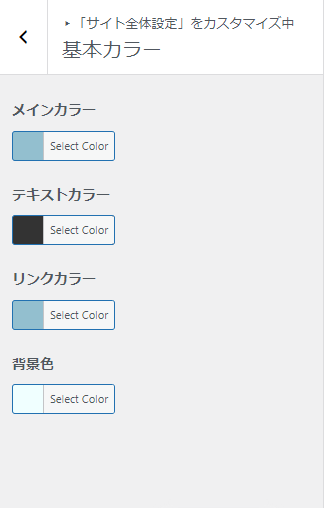
「カスタマイズ」をクリック、「サイト全体設定」、「基本カラー」をクリック。


こちらから各項目のカラー設定ができます!Select Colorをクリックすると、、


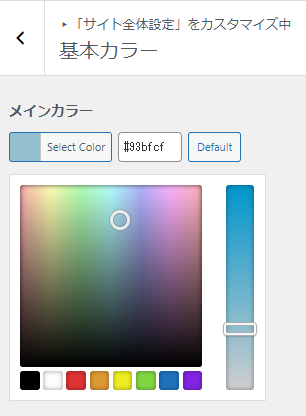
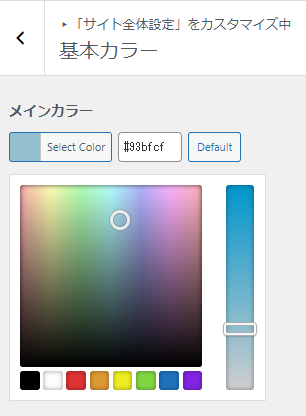
カラーコードの入力画面がでてきますので、#から始まる先ほどコピーした番号を入力しましょう!
カラーコードを入力して、サイト画面を確認した時に、ちょっと違うかも..と思ったらDefaultをクリックで元に戻ります。



変更したあとは「公開」をクリックするのを忘れないようにね!
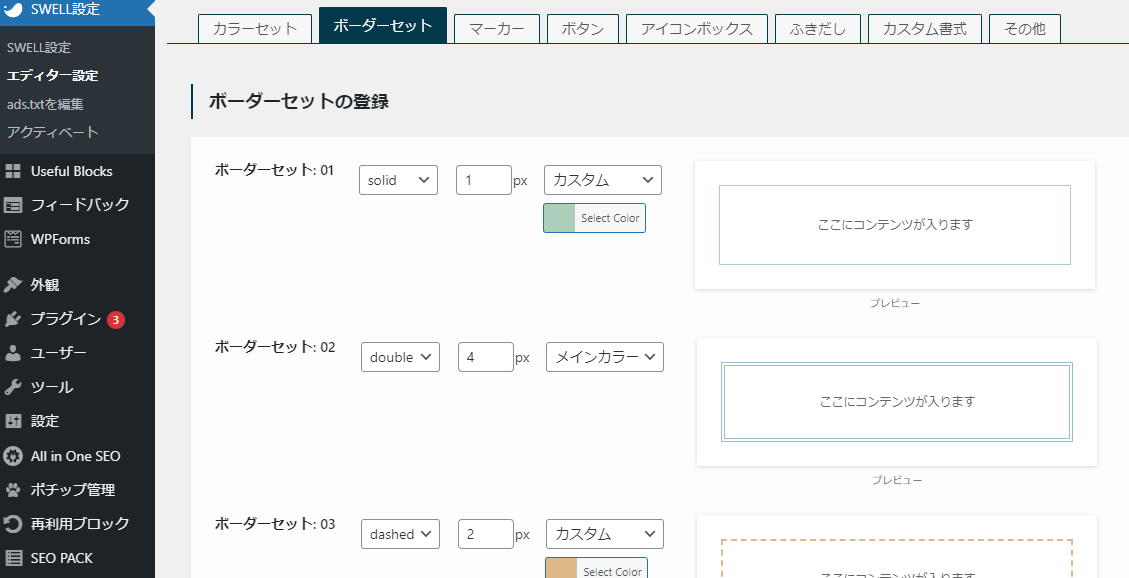
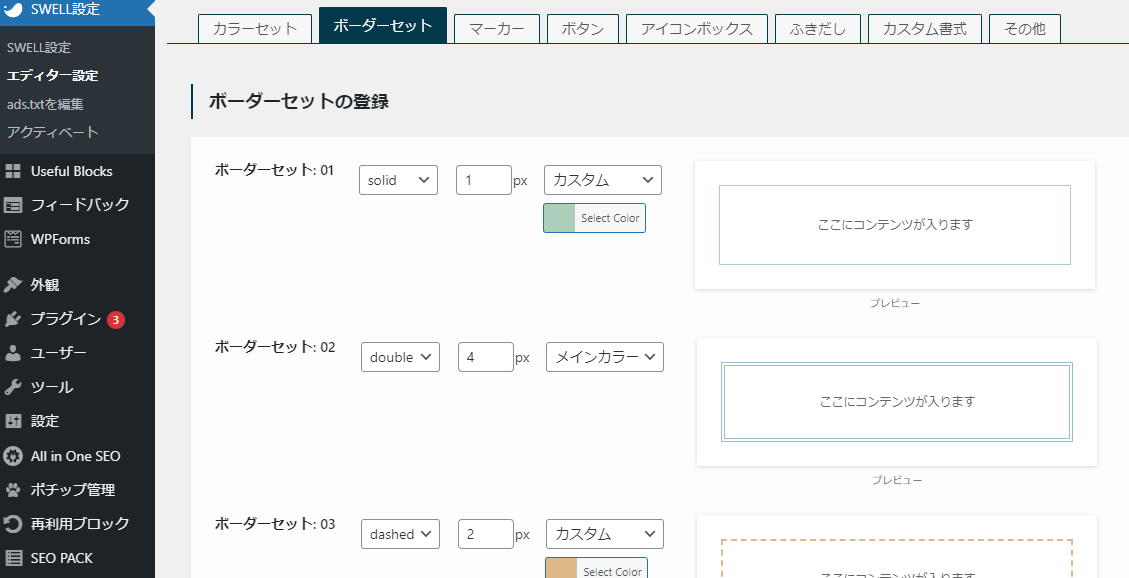
そしてWordPlessの「SWELL設定」→「エディター設定」で、ふきだしやキャプションブロックのカラー設定をしてみよう!
ここでも左下の「変更を保存」のクリックを忘れずにね!


有料テーマSwellが気になったかたはこちらも読んでみてね!


まとめ
今回は「好きなカラーコードの見つけかた」をご紹介しました!
ブログを作って最初のころは記事を作成するのに必死で、それぞれのカラーコードなんてほぼ設定できてなかったのですが、ふと他のかた達のブログを拝見したら、、、ほんっとにステキすぎて、、!
私もせめてイメージカラーだけでも自分の好きな、でも見てくださるかたにわかりやすい色を設定したいという思いでカラーコードの調べ方を探した訳です。
記事を作成していても、右側の設定画面が自分好みの色だとテンション上がって楽しいですよ~!
最後まで読んで下さりありがとうございました